Win8 应用开发学习记录 —— Logo 设计
Surface Pro 到手也有一段时间了,也把玩了这么些天,今天终于开始来写 Win8 的应用了。
环境搭建什么的就不详述了,Windows 8 Pro+Visual Studio 2012。
我想做的是 Win8 上的二维码应用,应用商店里有不少,但良莠不齐,大多都是英文的,中文的寥寥无几,而且质量都比较差。所以我准备做一款优秀的 QR Code For Win8 的应用。
一个好的应用,很重要的一点是用户体验,而用户体验的第一点就是 Logo,尤其在 Win8 界面下,Logo 是尤为重要的,下面是几个应用商店中我认为很不合格的 Logo:
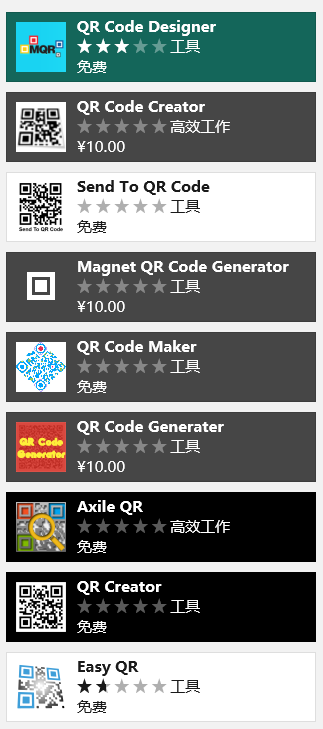
(以下是在应用商店里搜索 Qr Code 出现的第一列应用)

除了“Magnet QR Code Generator”勉强符合 Win8 风格外,其余均是不合格的。不合格原因是五颜六色或者过于杂乱。
说到二维码,第一感觉自然是以二维码本身作为 Logo 最为直观,我起初也是这样的打算,下面是我的第一个想法:

想法是,QR Code For Win8,于是中间一个 Win8 的标志,外面是二维码,二维码本身采用的是“http://www.haoest.com”的链接。
然而,它在 Win8 开始菜单中显示效果格格不入。
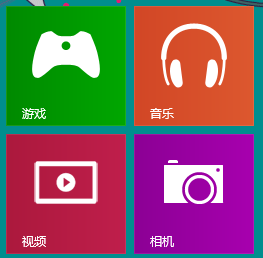
下面是 Win8 自带的几个应用的 Logo:

其特点是简洁、清爽,以白色前景色为图案,彩色为背景色。
于是,经过一段时间的构思和设计,我后来重新设计了 Logo 如下:

外面一个 Q,里面是个 Win8 的标志。
Logo 原型设计好了,下面开始为 Visual Studio 的需要进行适配了。
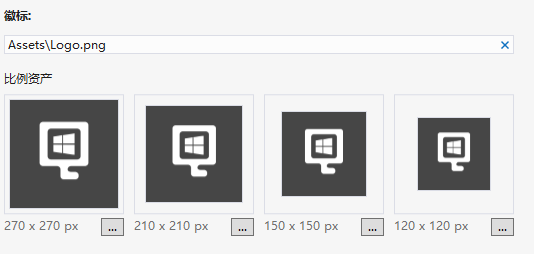
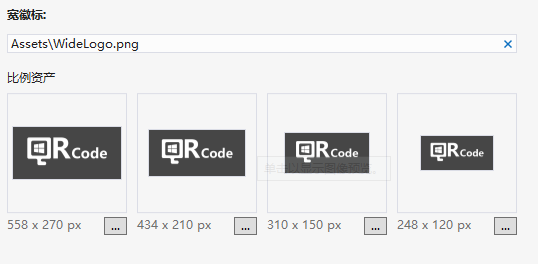
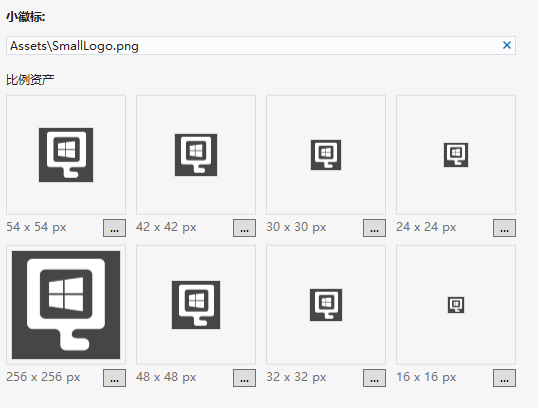
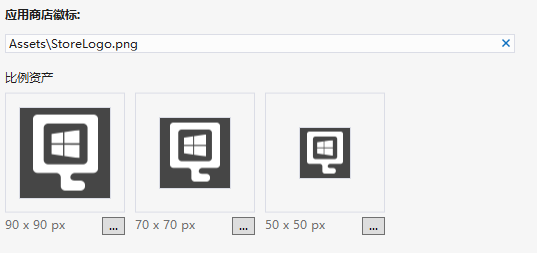
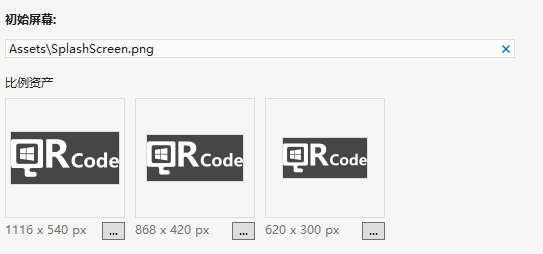
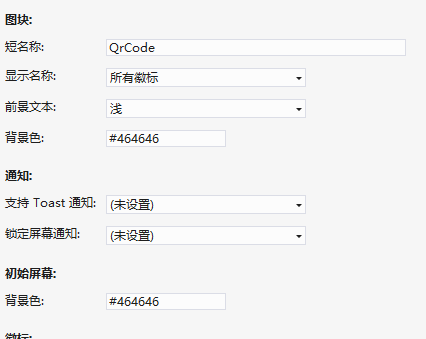
在 Visual Studio 中,你需要为 Win8 应用准备多种尺寸的 Logo:






需要注意的是,你所生成的这些不同尺寸的图片只需要前景色的白色就行了,无需背景色,因为背景色可以在前面进行统一设置,这样的好处是,你可以随时把背景色换成你喜欢的颜色。

在这点上,我吃了大亏,之前的背景色是蓝色的,我也没有注意到这点,导致生成的所有图片都带有蓝色背景。再后来我想改成深灰色的时候,费了好长时间,最后发现了这个问题,又花了同样的时间,把深灰色背景色去掉,换成透明背景色。
上图中的“短名称”是显示在开始屏幕的 Logo 左下角的名称,前景文本指的就是这个名称的颜色,有深浅两种选择,分别为黑白两色。图块中的背景色指的就是上面所有的 Logo 徽标的背景色。而初始屏幕的背景色可以单独设置,如果为空,则使用图块的背景色。这样一来,你就可以方便的更改背景色了。
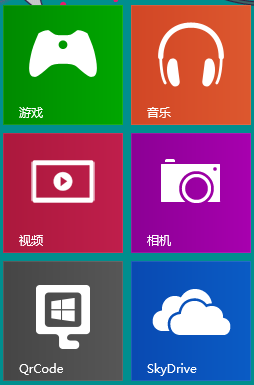
下面分别是我的 Logo 的两种显示效果:


怎么样,是不是与 Win8 风格很一致呢?
好的 Logo 是一个应用的开始,嗯,今天的工作就到这里,我也该睡觉了。