如何修改 VSCode 侧边栏字体

如果你折腾过 VSCode 自定义字体的话,你应该知道目前 VSCode 只能自定义编辑器以及终端的字体样式,而侧边栏的字体样式是无法自定义的。不过你可以通过 window.zoomLevel 来曲线救国实现侧边栏字号的调整,但字体依旧无法设置,关于这个问题的讨论,可以查看这个存在了近十年但仍未解决的 issue#519。上下文实在太长,有几百个评论,我也没仔细研究其原因。有兴趣的可以研究一下来龙去脉。
经过一顿探寻,发现可以通过 Apc Customize UI++ 这个插件来实现侧边栏字体的调整,这个插件可以通过简单的配置来实现。另外还可以通过 Custom CSS and JS Loader 这个插件来实现,这个可以自定义 CSS 样式,可定制化程度更高,不过没有前者方便。我这里打算使用前者。

遗憾的是,经过尝试,这个 Apc Customize UI++ 这个插件目前在 1.93 以上的版本中已经无法使用。在相关 issue#230 中发现一个国人开发的可替代的插件:Custom UI Style。

对于我这种只需要修改字体的,配制就比较简单了,侵入性也比较小。配置如下:
{
"custom-ui-style.font.monospace": "Jetbrains Mono",
"custom-ui-style.font.sansSerif": "Jetbrains Mono"
}
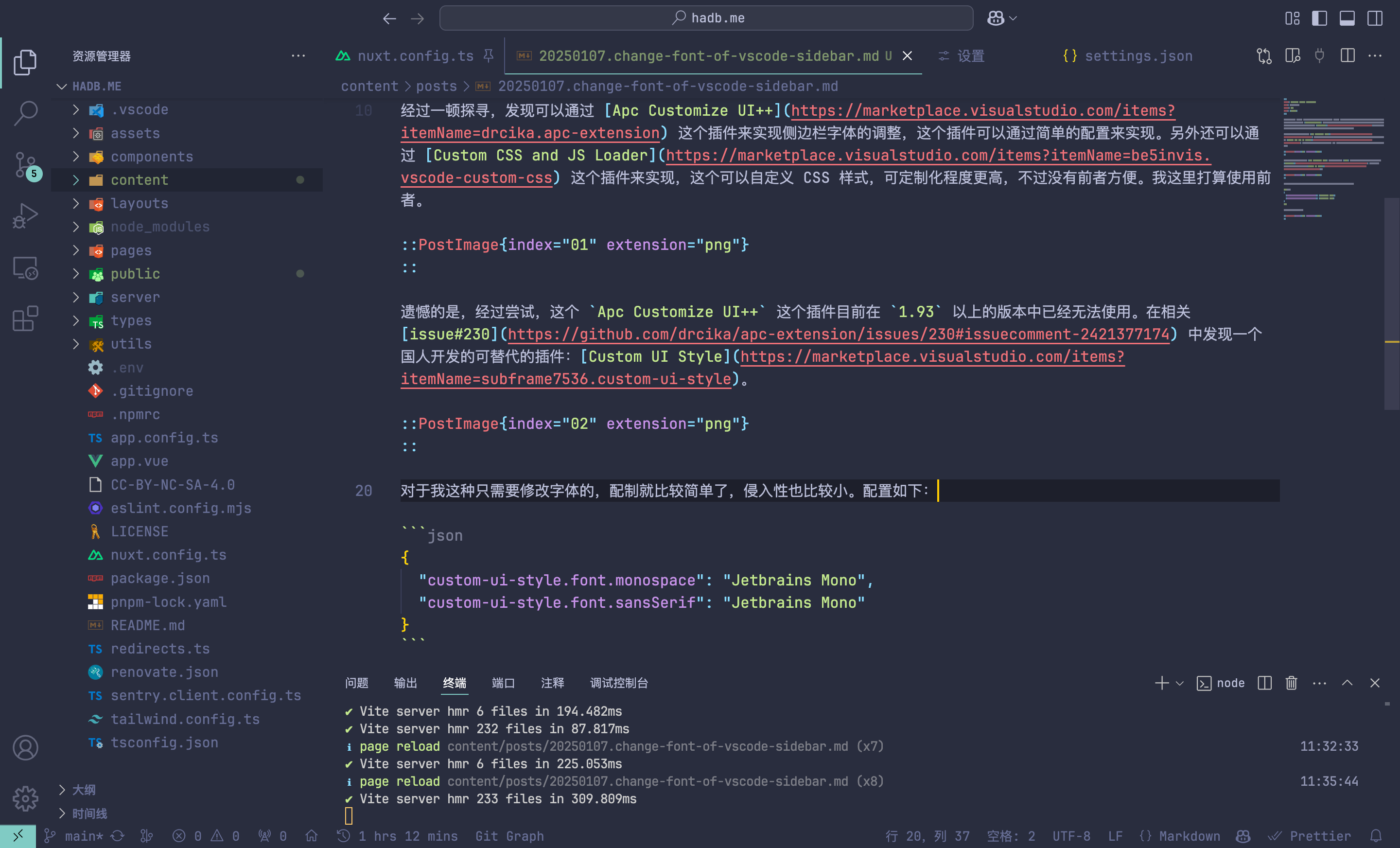
最后看下整体效果吧:

评论区